Supernav Nav bar - Responsive theme

You are now subscribed
Your newsletter sign-up was successful
Join the club
Get full access to premium articles, exclusive features and a growing list of member rewards.
This page covers the appearance, elements & functionality of the Supernav nav bar for the Responsive Theme
Used by sites with sub and/or affiliated brands
Navigation bar elements
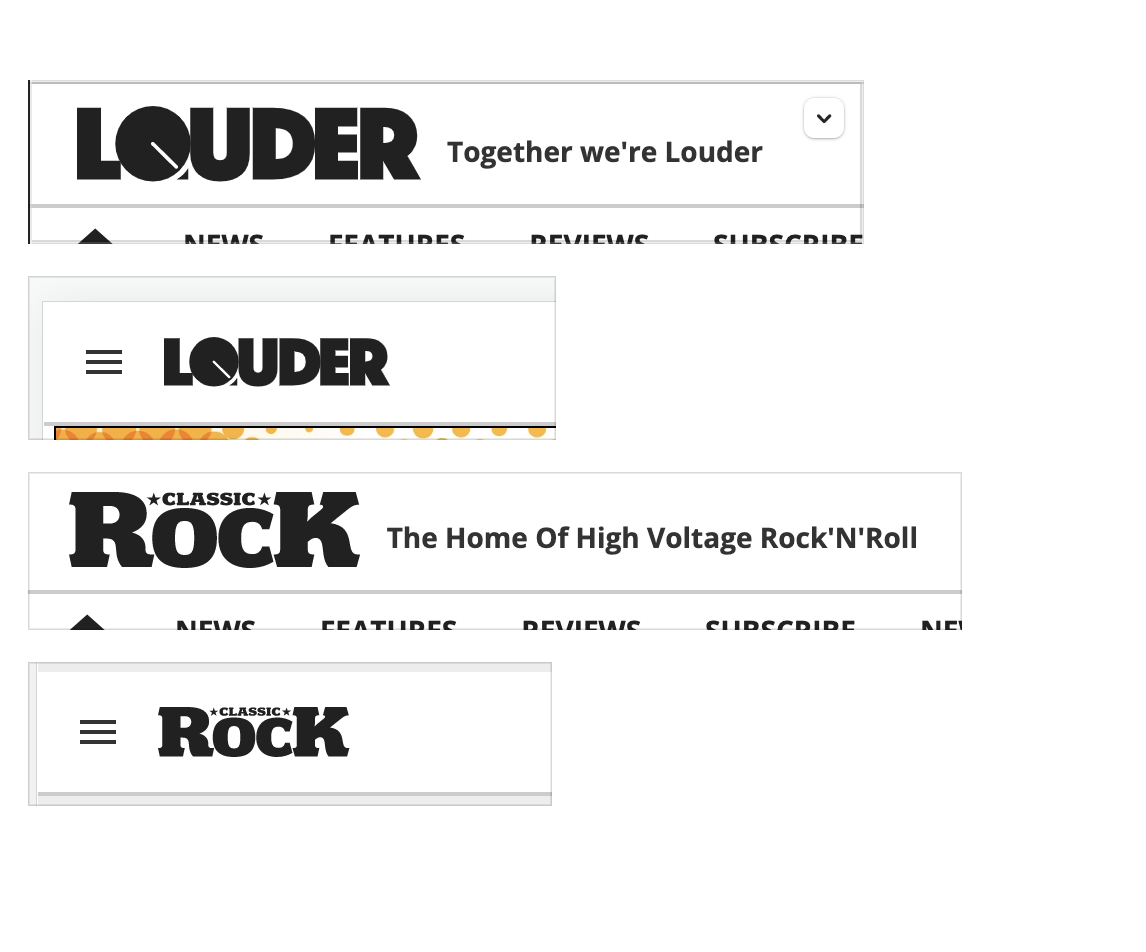
Site Logo / Subsite Logo
- Will link back to the homepage
- Visible on desktop layout
- Visible on mobile layout
Site Strapline / Subsite Strapline
- Optional element
- Visible on desktop layout
- Hidden on mobile layout

Region Selector
- Only used for internationalised sites
- Visible on desktop layout
- Visible on mobile layout

Socialite Links
- These link to the social networks for the site / brand
- Number and Type of links can vary between Site / Sub-sites
- Urls of the links can be unique for the Site / Sub-sites
- Visible on desktop layout
- Hidden on mobile layout

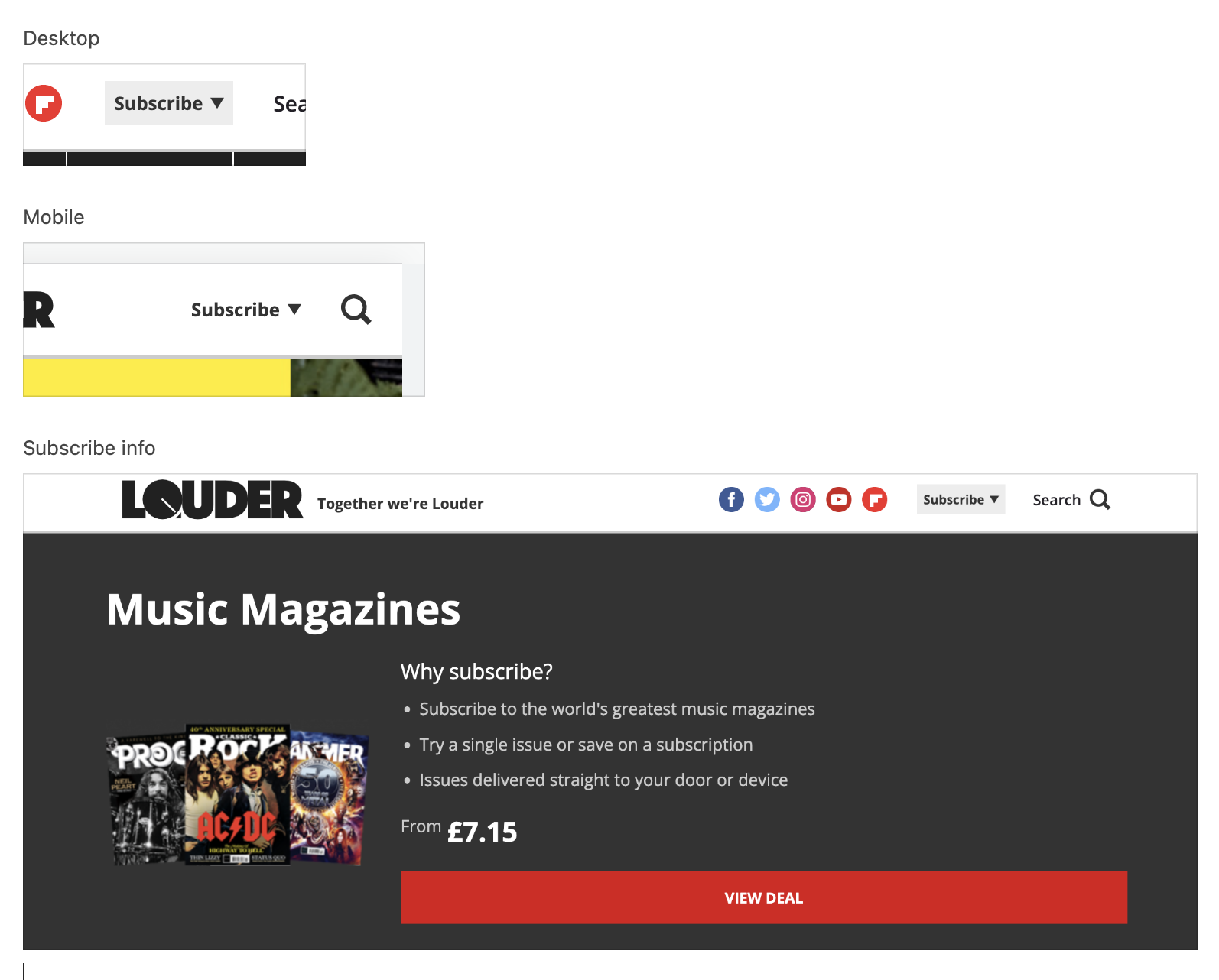
Subscribe button
- Expands a dropdown that links to subscription options for the site
- Visible on desktop layout
- Visible on mobile layout

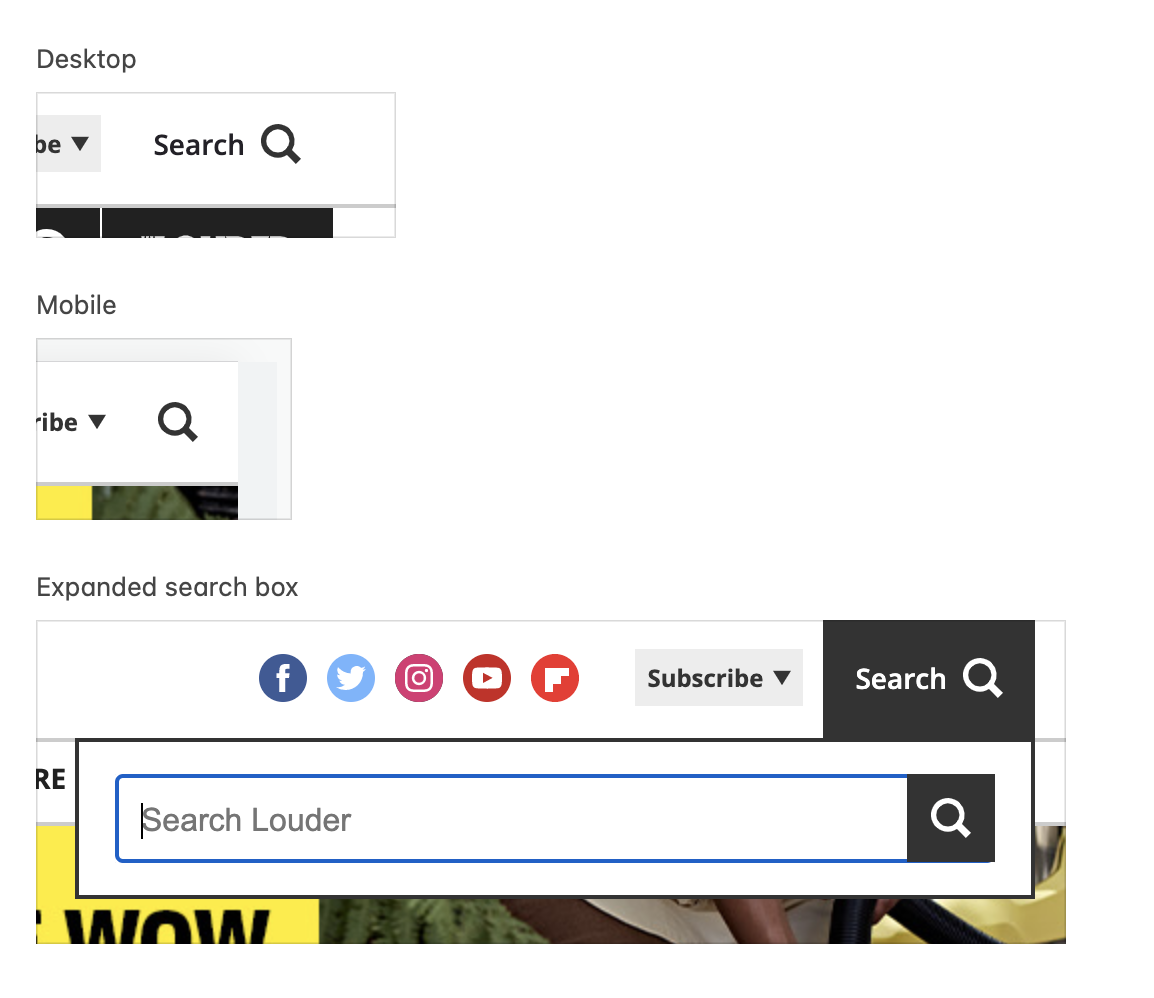
Search
- Clicking the search icon opens up a search field
- Visible on desktop layout
- Visible on mobile layout

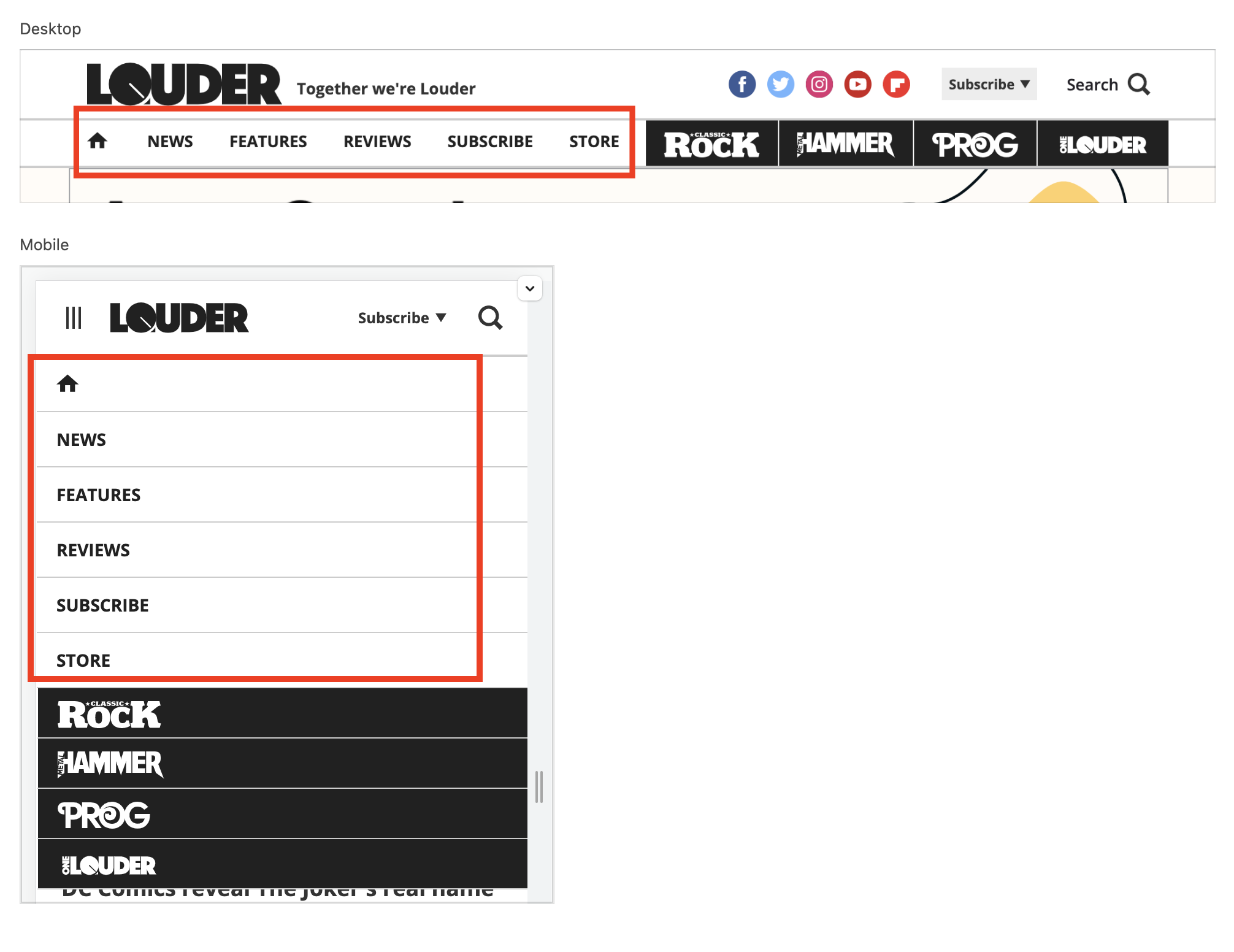
Content links
- Links to site content, List pages, Landing pages, Specific articles, External content
- Curated list controlled by editorial from the CMS
- Will resize to fit the width of the browser page, with links moved into the More menu if there is insufficient room
- Visible on Desktop layout
- Contained within the hamburger menu on mobile Layout

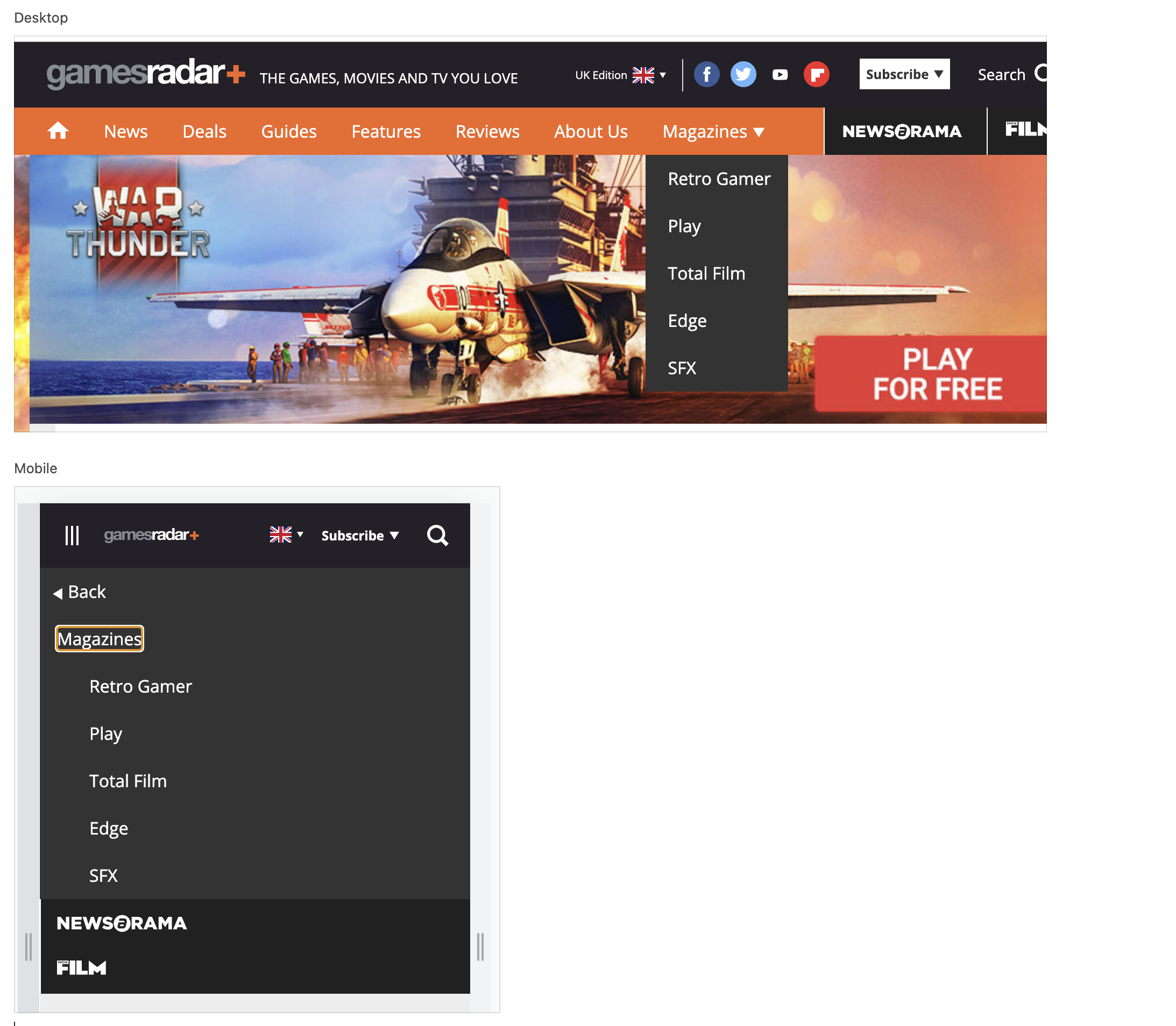
More dropdown menu
- Contains links to lower priority site content
- Curated list controlled by editorial from the CMS
- If empty in the CMS it is not visible on the site (unless browser width functionality mentioned above is triggered)
- Visible on Desktop layout
- Contained within the hamburger menu on mobile layout

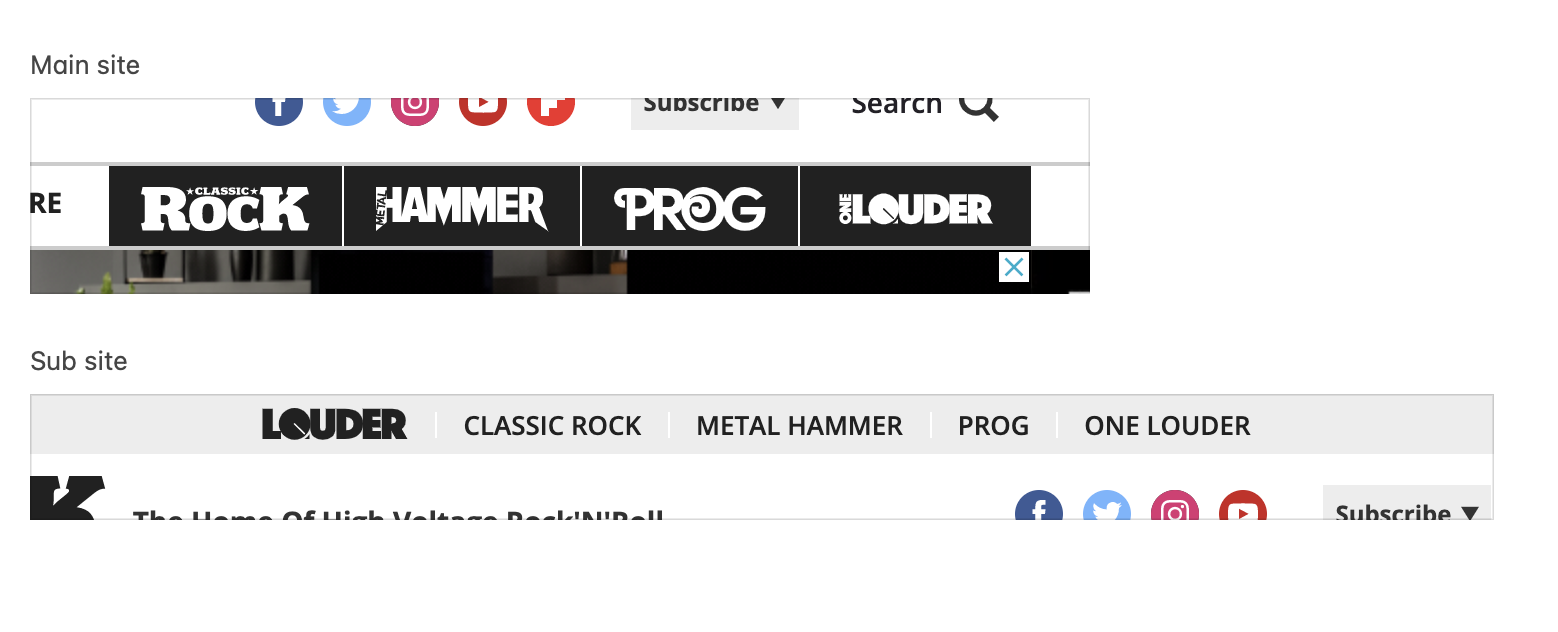
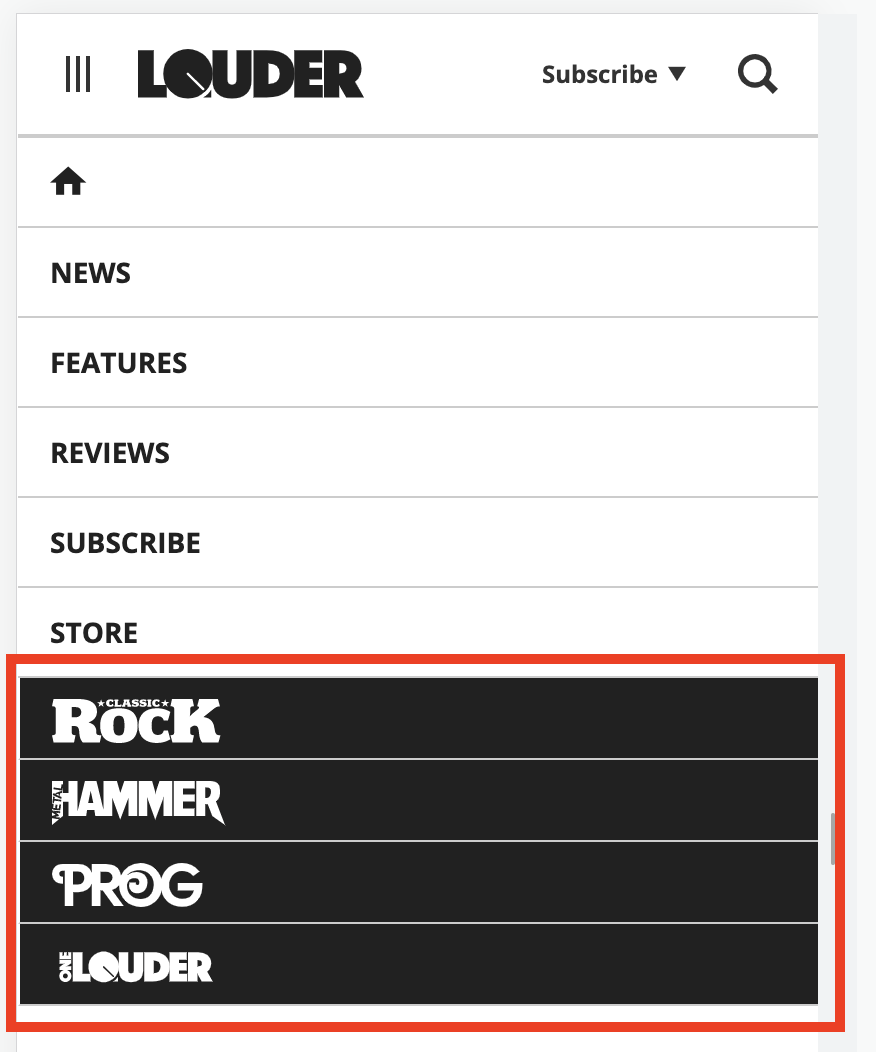
Subsite Links
- On Main site / Desktop the links appear on the right of the nav bar
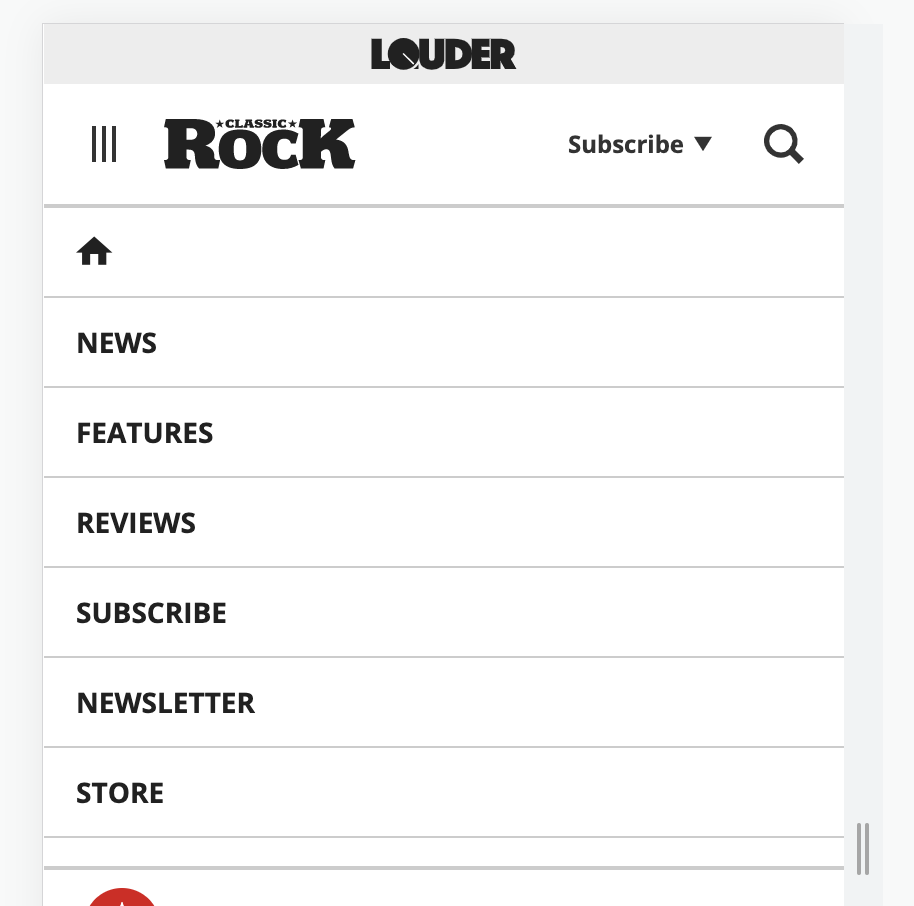
- On Sub-site / Desktop the links to the main site & other sub-sites move to a bar above the main nav bar
- On Main site / Mobile the links appear at the bottom of the nav list
- On Sub-site / Mobile a link to the main site is placed above the nav list, links to the other sub-sites are not shown
Desktop

Mobile



Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.